Замена TinyMCE на CKEditor на Fusion + интеграция CKFinder в CKEditor
Для тех, как и я, кому надоела "тина", предлагаю заменить на современный, красивый, удобный редактор CKEditor последней версии на Fusion 7.x.
В Инете много различных статей на эту тематику, но хорошей, качественной инструкции я так и не наш,л, для того, чтобы бездумно сделать несколько кликов и вс, работало как следует.
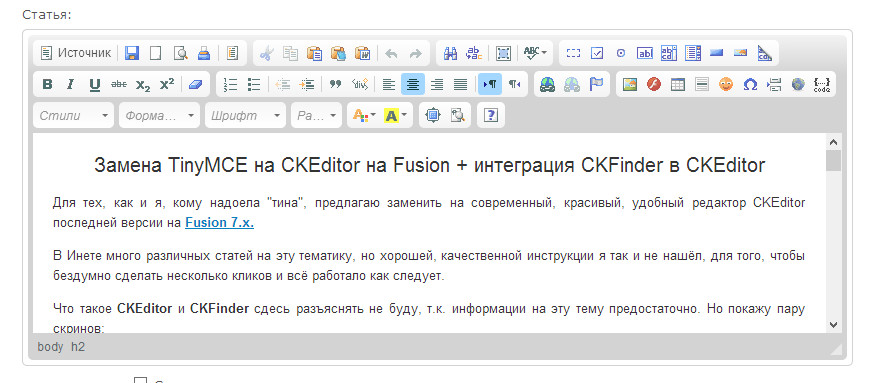
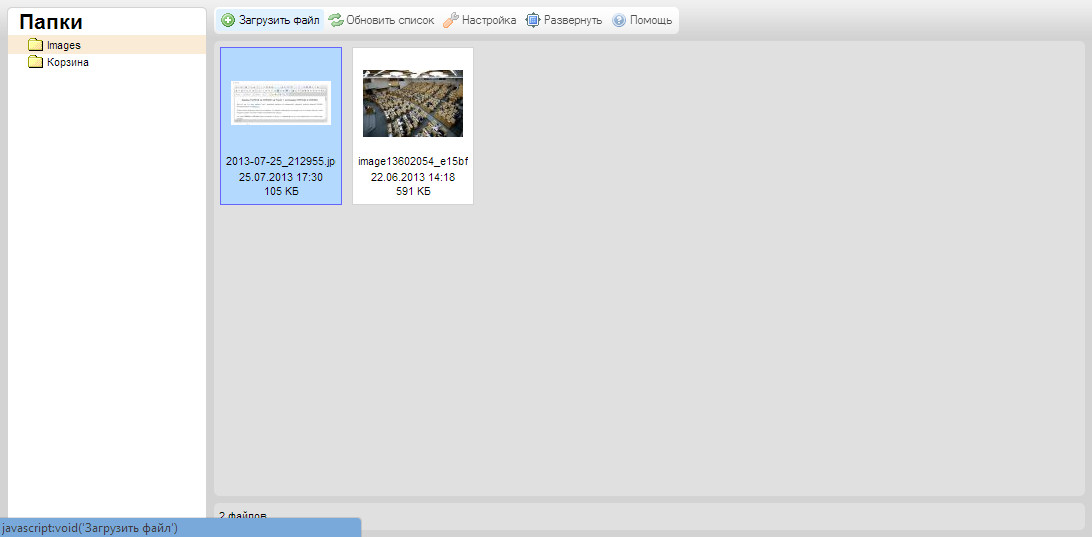
Что такое CKEditor и CKFinder сдесь разъяснять не буду, т.к. информации на эту тему предостаточно. Но покажу пару скринов:

- Дистрибутив
Для начала нам необходимо е, скачать с официального сайта: http://ckeditor.com/download
На выбор предоставлено 3 версии: Basic Package, Standard Package, Full Package. Для любителей всего и побольше) скачваем Full Package версию.
Рекомендую загрузить сразу тему оформления нашего редактора от сюда: http://ckeditor.com/addons/skins/all. Советую скин "Kama" выглядит симпотичней.
Распаковываем полученный архив ckeditor и закидываем в директорию skins шкурку.
Можно удалить все файлы с расширением *.md, так как в них находится документация, которая нам ни к чему).
В директории lang, удаляем не нужные нам языки. Лично я оставил:
- en.js
- ru.js
остальное безжалостно удалил.
Очередь до CKFinder: http://cksource.com/ckfinder/download. Не боимся, что она триальная. На самом деле функции у не, все доступны в полном объ,ме и без ограничения по времени. Вс, что есть от триала, это надпись .
Теперь начинаем чистку, удаляем следующие директории:
- _samples
- help
- skins/v1
и файлы:
- changelog.txt
- install.txt
- license.txt
- translations.txt
Подготовительный этап закончен.
- Загрузка на сервер
Любые "примочки" для сайта ввиде скриптов, предпочитаю заливать в директорию includes, в ней созда,м очередную директорию integrated (вы е, можете назвать по своему и в дальнейшем заменять в пути integrated на свою). Почему мы созда,м дополнительную дирректорию, отвечаю, ckeditor очень хорошо расширяется, дополняется и легко допиливается, т.к. на простой установке базовой комплектации (лично я) не остановимся, то заранее облегчаем себе жизнь и сохраняем нервы.
В директорию integrated заливаем нашу папку ckeditor со всем е, содержимым и ckfinder.
В итоге у нас получился путь: Ваш_сайт/includes/integrated/ckeditor и Ваш_сайт/includes/integrated/ckfinder
Ура начало положено!
- Подключаем CKeditor и CKFinder в админке
Нам необходимо заменить тину на CKeditor в следующих файлах в директории administration:
- articles.php
- custom_pages.php
- news.php
- Начн,м по порядку, с articles.php находим:
if ($settings['tinymce_enabled'] == 1) {
echo "<script language='javascript' type='text/javascript'>advanced();</script>\n";
} else {
require_once INCLUDES."html_buttons_include.php";
}
и заменяем его на следующий:
if ($settings['tinymce_enabled']) {
echo "<script type='text/javascript' src='".INCLUDES."integrated/ckeditor/ckeditor.js'></script>\n";
echo "<script type='text/javascript' src='".INCLUDES."integrated/ckfinder/ckfinder.js'></script>\n";
echo "<script type='text/javascript' src='".INCLUDES."integrated/ckeditor/inclCkedit.js'></script>\n";
} else {
require_once INCLUDES."html_buttons_include.php";
}
Находим:
echo "<td class='tbl'><textarea name='body' cols='95' rows='5' class='textbox' style='width:98%'>".$body."</textarea></td>\n";
и заменяем на:
echo "<td class='tbl' colspan='2'>
<textarea id='body' name='body' cols='95' rows='10' class='textbox' style='width:98%'>".$body."</textarea>
<script type='text/javascript'>
var editor = CKEDITOR.replace( 'body', {
filebrowserBrowseUrl : '".INCLUDES."integrated/ckfinder/ckfinder.html',
filebrowserImageBrowseUrl : '".INCLUDES."integrated/ckfinder/ckfinder.html?type=Images',
filebrowserFlashBrowseUrl : '".INCLUDES."integrated/ckfinder/ckfinder.html?type=Flash',
filebrowserUploadUrl : '".INCLUDES."integrated/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl : '".INCLUDES."integrated/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl : '".INCLUDES."integrated/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
});
CKFinder.setupCKEditor( editor, '../' );
</script>
</td>\n";
Для более красивого отображения, предлагаю ещ, заменить:
echo "<td valign='top' width='100' class='tbl'>".$locale['424']."</td>\n";
на
echo "<td valign='top' width='100' class='tbl'>".$locale['424']."</td><td></td></tr><tr>\n";
ну и также блок самой статьи, заменить:
echo "<tr>\n<td valign='top' width='100' class='tbl'>".$locale['425']."</td>\n"; echo "<td class='tbl'><textarea name='body2' cols='95' rows='10' class='textbox' style='width:98%'>".$body2."</textarea></td>\n"; echo "</tr>\n";
на
echo "<tr>\n<td valign='top' width='100' class='tbl'>".$locale['425']."</td><td></td></tr><tr>\n";
echo "<td class='tbl' colspan='2'>
<form action='".INCLUDES."ckeditor/samples/sample_posteddata.php' method='post'>
<textarea id='body2' name='body2' cols='95' rows='10' class='textbox' style='width:90%'>".$body2."</textarea>
<script type='text/javascript'>
var editor = CKEDITOR.replace( 'body2', {
filebrowserBrowseUrl : '".INCLUDES."integrated/ckfinder/ckfinder.html',
filebrowserImageBrowseUrl : '".INCLUDES."integrated/ckfinder/ckfinder.html?type=Images',
filebrowserFlashBrowseUrl : '".INCLUDES."integrated/ckfinder/ckfinder.html?type=Flash',
filebrowserUploadUrl : '".INCLUDES."integrated/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl : '".INCLUDES."integrated/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl : '".INCLUDES."integrated/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
});
CKFinder.setupCKEditor( editor, '../' );
</script></td>\n";
echo "</tr>\n";
Здесь теперь вс,.
- Редактируем файл /administration/news.php
Снова меняем подключение скриптов наших редакторов:
if ($settings['tinymce_enabled']) {
echo "<script language='javascript' type='text/javascript'>advanced();</script>\n";
} else {
require_once INCLUDES."html_buttons_include.php";
}
на
if ($settings['tinymce_enabled']) {
echo "<script type='text/javascript' src='".INCLUDES."integrated/ckeditor/ckeditor.js'></script>\n";
echo "<script type='text/javascript' src='".INCLUDES."integrated/ckfinder/ckfinder.js'></script>\n";
echo "<script type='text/javascript' src='".INCLUDES."integrated/ckeditor/inclCkedit.js'></script>\n";
} else {
require_once INCLUDES."html_buttons_include.php";
}
Теперь краткое содержание новости:
echo "</td>\n</tr>\n<tr>\n"; echo "<td valign='top' width='100' class='tbl'>".$locale['425']."</td>\n"; echo "<td width='80%' class='tbl'><textarea name='body' cols='95' rows='10' class='textbox' style='width:98%'>".$body."</textarea></td>\n"; echo "</tr>\n";
на
echo "</td>\n</tr>\n<tr>\n";
echo "<td valign='top' width='100' class='tbl'>".$locale['425']."</td><td></td></tr><tr>\n";
echo "<td class='tbl' colspan='2'>
<textarea id='body' name='body' cols='95' rows='10' class='textbox' style='width:98%'>".$body."</textarea>
<script type='text/javascript'>
var editor = CKEDITOR.replace( 'body', {
filebrowserBrowseUrl : '".INCLUDES."integrated/ckfinder/ckfinder.html',
filebrowserImageBrowseUrl : '".INCLUDES."integrated/ckfinder/ckfinder.html?type=Images',
filebrowserFlashBrowseUrl : '".INCLUDES."integrated/ckfinder/ckfinder.html?type=Flash',
filebrowserUploadUrl : '".INCLUDES."integrated/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl : '".INCLUDES."integrated/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl : '".INCLUDES."integrated/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
});
CKFinder.setupCKEditor( editor, '../' );
</script>
</td>\n";
echo "</tr>\n";
Аналогично с расширеной новостью:
Заменяем с
echo "<tr>\n<td valign='top' width='100' class='tbl'>".$locale['426']."</td>\n"; echo "<td class='tbl'><textarea name='body2' cols='95' rows='10' class='textbox' style='width:98%'>".$body2."</textarea></td>\n"; echo "</tr>\n";
на это:
echo "<tr>\n<td valign='top' width='100' class='tbl'>".$locale['426']."</td><td></td></tr><tr>\n";
echo "<td class='tbl' colspan='2'>
<form action='".INCLUDES."ckeditor/samples/sample_posteddata.php' method='post'>
<textarea id='body2' name='body2' cols='95' rows='10' class='textbox' style='width:90%'>".$body2."</textarea>
<script type='text/javascript'>
var editor = CKEDITOR.replace( 'body2', {
filebrowserBrowseUrl : '".INCLUDES."integrated/ckfinder/ckfinder.html',
filebrowserImageBrowseUrl : '".INCLUDES."integrated/ckfinder/ckfinder.html?type=Images',
filebrowserFlashBrowseUrl : '".INCLUDES."integrated/ckfinder/ckfinder.html?type=Flash',
filebrowserUploadUrl : '".INCLUDES."integrated/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl : '".INCLUDES."integrated/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl : '".INCLUDES."integrated/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
});
CKFinder.setupCKEditor( editor, '../' );
</script>
</td>\n";
echo "</tr>\n";
С новостями покончено)
Переходим к десерту, дополнительные страницы /administration/custom_pages.php
Находим:
if (isset($_COOKIE['custom_pages_tinymce']) && $_COOKIE['custom_pages_tinymce'] == 1 && $settings['tinymce_enabled']) {
echo "<script language='javascript' type='text/javascript'>advanced();</script>\n";
} else {
require_once INCLUDES."html_buttons_include.php";
}
и заменяем на:
if ($settings['tinymce_enabled']) {
echo "<script type='text/javascript' src='".INCLUDES."integrated/ckeditor/ckeditor.js'></script>\n";
echo "<script type='text/javascript' src='".INCLUDES."integrated/ckfinder/ckfinder.js'></script>\n";
echo "<script type='text/javascript' src='".INCLUDES."integrated/ckeditor/inclCkedit.js'></script>\n";
} else {
require_once INCLUDES."html_buttons_include.php";
}
ищем:
echo "</tr>\n<tr>\n"; echo "<td valign='top' width='100' class='tbl'>".$locale['424']."</td>\n"; echo "<td width='80%' class='tbl'><textarea name='page_content' cols='95' rows='15' class='textbox' style='width:98%'>".$page_content."</textarea></td>\n"; echo "</tr>\n<tr>\n";
заменяем на:
echo "</tr>\n<tr>\n";
echo "<td valign='top' width='100' class='tbl'>".$locale['424']."</td><td></td></tr><tr>\n";
echo "<td class='tbl' colspan='2'>
<textarea id='page_content' name='page_content' cols='95' rows='10' class='textbox' style='width:98%'>".$page_content."</textarea>
<script type='text/javascript'>
var editor = CKEDITOR.replace( 'page_content', {
filebrowserBrowseUrl : '".INCLUDES."integrated/ckfinder/ckfinder.html',
filebrowserImageBrowseUrl : '".INCLUDES."integrated/ckfinder/ckfinder.html?type=Images',
filebrowserFlashBrowseUrl : '".INCLUDES."integrated/ckfinder/ckfinder.html?type=Flash',
filebrowserUploadUrl : '".INCLUDES."integrated/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl : '".INCLUDES."integrated/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl : '".INCLUDES."integrated/ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
});
CKFinder.setupCKEditor( editor, '../' );
</script>
</td>\n";
echo "</tr>\n<tr>\n";
Ура! Мы подбираемся к финишу. Осталось подправить парочку файликов.
Почистим от тины: Ваш_сайт/themes/templates/header_mce.php
и либо удаляем, либо комментируем следующий блок:
if ($settings['tinymce_enabled'] == 1) {
echo "<style type='text/css'>.mceIframeContainer iframe{width:100%!important;}</style>\n";
echo "<script language='javascript' type='text/javascript' src='".INCLUDES."jscripts/tiny_mce/tiny_mce.js'></script>\n
<script type='text/javascript'>
function advanced() {
tinyMCE.init({
relative_urls: false,
mode: 'textareas',
editor_selector:'dummy_classname',
..................................................................
theme_advanced_resizing: true,
invalid_elements:'script,object,applet,iframe',
content_css:'".THEME."styles.css',
external_image_list_url:'".IMAGES."imagelist.js',
});
}
function simple() {
tinyMCE.init({
mode: 'textareas',
theme: 'simple',
language:'".$locale['tinymce']."'
});
}
function toggleEditor(id) {
if (!tinyMCE.get(id))
tinyMCE.execCommand('mceAddControl', false, id);
else
tinyMCE.execCommand('mceRemoveControl', false, id);
}
</script>\n";
}
- Теперь настраиваем редакторы
/includes/integrated - здесь у нас расположены
- ckeditor
- ckfinder
- uploads (если е, нет, то создайте с правами 777 и положите в не, пустой файл index.php)
Теперь в этом каталоге созда,м файл index.php со следующим содержанием:
<?php
require_once "../../maincore.php";
if (!checkrights("A") || !defined("iAUTH") ) { redirect("../../index.php"); }
?>
<html>
<head>
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
<script type="text/javascript" src="ckfinder/ckfinder.js"></script>
</head>
<body>
<h1>CKEditor CKFinder Integration using PHP</h1>
<p>
<textarea id="editor1" name="editor1" rows="10" cols="80"></textarea>
</p>
<script type="text/javascript">
var editor = CKEDITOR.replace( 'editor1', {
filebrowserBrowseUrl : 'ckfinder/ckfinder.html',
filebrowserImageBrowseUrl : 'ckfinder/ckfinder.html?type=Images',
filebrowserFlashBrowseUrl : 'ckfinder/ckfinder.html?type=Flash',
filebrowserUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Files',
filebrowserImageUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Images',
filebrowserFlashUploadUrl : 'ckfinder/core/connector/php/connector.php?command=QuickUpload&type=Flash'
});
CKFinder.setupCKEditor( editor, '' );
</script>
</body>
</html>
Переходим в /includes/integrated/ckfinder и находим в ней config.php
Находим переменную: $baseUrl и присваиваем ей значение: = '/includes/integrated/uploads/';
$config['SecureImageUploads'] = false;
Это сделано для того, чтобы не возникало проблем с сообщением о безопасности загрузок, которые мы же сами и грузим.
У меня правда, эта опция полностью не выключила защиту, и поэтому пришлось искать функции вызывающие проверку безопасности, дабы их закомментировать. Поскольку статью пишу уже после долго промежутка времени, то я забыл, что это за функции)) Поэтому просто предлагаю скачать дистрибутив по ссылке в конце статьи.
На этом вс,, теперь Ваш контент редактируется намного быстрей и удобней!
Пожалуйста, авторизуйтесь или зарегистрируйтесь для голосования.



 25-07-2013 16:17
25-07-2013 16:17
 20392 Прочтений
20392 Прочтений